Twitter tasarımını değiştirin…
Bildiğiniz üzere Twitter yeni tasarımını yayınladı. Bu yeni görüntü ile mobil uygulama ve masaüstü görünümü eşleşmiş oldu. Ama yine de arada büyük farklar var. Masaüstü versiyonu beyaz bir görünüme sahip ama mobil uygulama mavi üstüne kurulu bir tasarıma sahip. Hatta bazı arkadaşlardan “eski görünümü daha güzeldi” gibi yorumlar da almıyor değilim. Aşağıda belirteceğim işlemleri yaparak masaüstü versiyon tasarımını mobil uygulamaya benzetmeniz mümkün.
Bootstrap ve Twitter arayüz geliştiricilerinden Mark Otto (@mdo) bunun için Github üzerinden bir stil sürümü yayınladı. Görünüm olarak iOS7 ve Android tasarımına benzetilmiş bir css dosyası bu. Chrome ve safari için kullanabileceğiniz bir tasarım dosyası.
Dosya uygulandıktan sonra ortaya çıkan görüntü ise aşağıdaki gibi (resme tıklarsanız büyür).
Gelelim nasıl yapacağınıza. Şuradaki github sayfasına giderek ya da direkt olarak şu linkten dosyayı indirin. Google Chrome veya Firefox içinden Stylish eklentisini kurun. (chrome kullananlar bu linke tıklayın)
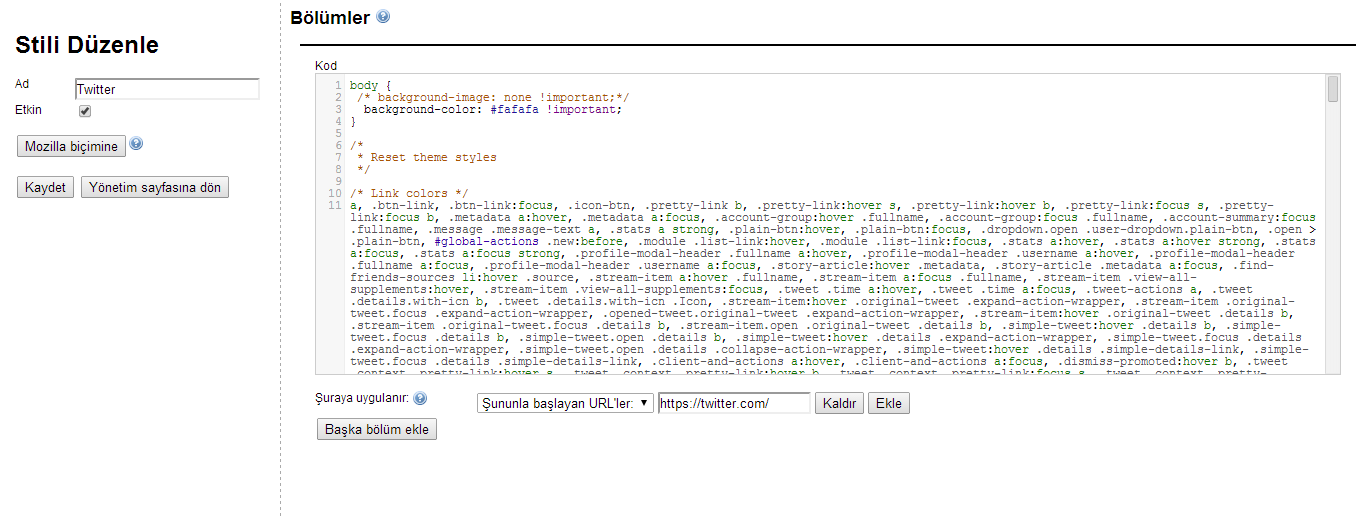
Eklentiyi kurduktan sonra Stilleri Yönet bölümünden yeni bir stil oluşturun ve indirdiğiniz dosyadaki twitter.css içindeki stil bilgilerini gerekli yere yapıştırın. Aşağıdaki Şuraya uygulanır alanı bölümündeki seçim kutusundan Şununla başlayan URL'ler alanına https://twitter.com ekleyin. Adını ve Etkin alanındaki seçim kutusunu işaretledikten sonra kaydedin. İşiniz bittiğinde görünüm aşağıdaki gibi olacaktır.
Daha twitteri açmış olduğunuz sekmeyi yenileyin ve yeni görünümün tadını çıkartın :D
Selamete
