WordPress Quicktags API
WordPress Quicktags API 3.3 versiyonu ile birlikte gelen bir özellik. Bu API ile birlikte var olan TinyMCE editör üzerine eklemeler yapılabiliyor. Daha doğrusu METİN bölümüne ek özellikler getiriyor. Görsel editör bölümünü kullanmak istemeyenler için güzel eklemeler yapılabilir.
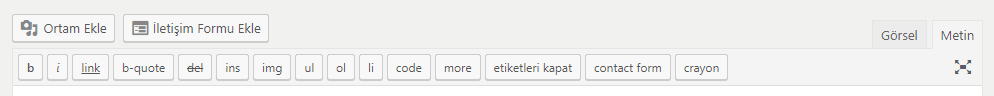
Aşağıdaki resimde görmüş olduğunuz Metin düzenleme alanı ile ilgili butonların eklenmesini sağlayan bu API kullanımı ise resim aşağısında görebileceğiniz şekilde oluyor.
Aslında bu kod tamamıyla javascript ile ilgili bir durum. Bir PHP bilgisini pek gerektirmiyor. Ama eklenti yapımcıları ve tema yapımcılarının kendi özelliklerini katmasına fayda sağlayacak bir API olduğunu söyleyebilirim.
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );Buradaki argümanların açıklamaları ise şöyle;
id (gerekli) Butonun kullanılacak ID bilgisi
display (gerekli) Butonun html adı.
arg1 (gerekli) Kod eklemek için bir başlangıç alanı "<span>" gibi ya da başlangıç cümlesi gerektiren açılış argümanı
arg2 (opsiyonel) Kod eklemek için bir kapanış alanı "</span>" gibi "<hr />" gibi kodlari içinse opsiyonel.
access_key (opsiyonel) Butona erişmek için kısayol tuşu
title (opsiyonel) Butonun üstünde görünecek isim
priority (opsiyonel) Butonun önceliği. 1-9 arası ilk satır, 11-19 arası ikinci satır, 21-29 arası üçüncü satırda görünüt
instance (opsiyonel) Sınırlama için bir bölüm. Gördüğünüz gibi bir
<strong></strong>kodu eklemek için bile bir Quicktag eklenebilir. Keza WordPress Codex alanından alınmış bir örneği aşağıda sizinle paylaşıyorum.
// metin editörüne ekstra butonlar ekleyelim
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'eg_paragraph', 'p', '<p>', '</p>', 'p', 'Paragraf etiketi', 1 );
QTags.addButton( 'eg_hr', 'hr', '<hr />', '', 'h', 'Yatay çizgi etiketli', 201 );
QTags.addButton( 'eg_pre', 'pre', '<pre lang="php">', '</pre>', 'q', 'PHP formatında pre etiketi', 111 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );Yukarıdaki kodu temanızın içerisinde yer alan functions.php içerisine yerleştirebilirsiniz. Bu php fonksiyonu sizin metin editörü içerisine WordPress Quicktags API kullanarak ekstra butonlar eklemenizi sağlar. Bu örnekte paragraf etiketi açacak bir buton, yatay çizgi ekleyecek bir buton ve özel bir kod reklendiricisi için kullanabileceğiniz PHP dilinde olduğunu eklemiş olan bir pre etiketi için buton eklemiş olacak.
Yukarıda da bahsettiğim üzere bu API javascript ile desteklenmiş, örnek kodda görebileceğiniz gibi admin_print_footer_script aksiyonuna eklenti olarak quicktags javascript dosyası çağırılmışsa bu butonları ekle komutunu javascript dilinde eklemiş oluyoruz.
Bu ve daha fazla bilgi için Sizi WordPress Codex sayfasına alalım. Tıklayınız…