Minify nedir biliyor musunuz?
WordPress, Joomla gibi sistemler kullanırken eklediğimiz pluginler veya kendi yazdığımız ufak tefek eklentilerin ayrı birer css ve javascript dosyaları olabiliyor. Biz bunları wpheader.php veya header.php içine entegre etmek yoluyla sitemizde çağırıyoruz. Fakat bu çağırdığımız her dosya hem kullandığımız hazır sistemin, hem de sitemizin yükünün ağırlaşmasına ve dolayısıyla site yüklenme zamanına etki ediyor. 0,5 sn gibi bir sürede açılabiledcek bazı siteler yaklaşık 3 sn gibi bir sürede açılabiliyor. Bunu engellemek için güzel bir kodlama var aslında. Google Code alanındaki projeler içinde gezerken buldum sayılır.
Minify projesinin amacı bütün css ve javascript dosyalarını bir link üzerinden çağırıp (yani onları bir nevi birleştirip çağırmak) site üzerindeki yükü hafifletmek, böylece kulanıcı dostu, çabuk erişebilen siteler yapmak isteyenlere yardımcı olmak. Burada tanıtım tarzında geçeceğimden çok uzun uzadıya anlatmayacağım ama ileride onlara ait Kullanıcı El Kitabını ve diğer kaynakları türkçeleştirip pdf olarak bu konuyu devam ettirmeyi düşünüyorum.
Mantık olarak zaten yukarıda anlattığım bu sistemi indiriyorsunuz, sitenizin ana dizinine (root yada public_html dizini) atıyorsunuz ve birkaç ufak ayardan sonra siteadresiniz.com/mini uzantısı (yada hangi adı verirseniz) yoluyla kullanmaya başlıyorsunuz.
Siz java ve css dosyalarım burada diye bildirdikten sonra o size çok kullanışlı ve tek satır tarzında bir kod veriyor. Siz bunu kullanmaya başladığınızda aşağıdaki resimde de göreceğiniz gibi sitenizdeki dosyaların çağırılması azalıyor. Bu arada hatırlatmam gereken birşey var. Eğer eklentilerin css ve javascript dosyalarını çağıracaksanız ikilem yapmamak için eklentilerin bu dosyaları otomatik çağırmasını engellemelisiniz. Ha bu arada bu sistem için sunucunuzda PHP5 kurulu olmalı :)
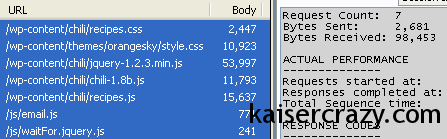
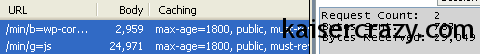
İşte o fark yaratan resim.
Öncesi
Sonrası
İşte bu yukarıdaki resimler gibi istek azalıyor.
Sizin önceki kodunuz aşağıdaki gibiyken;
<script type="text/javascript" src="http://www.siteadınız.com/wp-content/themes/d_s/js/BubbleTooltips.js"></script><script type="text/javascript" src="http://www.siteadınız.com/wp-content/plugins/wp-recentcomments/js/wp-recentcomments.js"></script> . . .Kullandıktan sonra ekleyeceğiniz kod;
<script type="text/javascript" src="/min/f=wp-content/themes/d_s/js/BubbleTooltips.js,wp-content/themes/d_s/js/mootools.svn.js,wp-includes/js/jquery/jquery.js,wp-content/plugins/wp-recentcomments/js/wp-recentcomments.js"></script>Şeklinde olacak. Böylece sanırım hem siz, hem de kullanıcılarınız bir oh çekecektir. Hadi Selametle…
Minifye nasıl ulaşacağım diyorsan:



Teşekkürler …
Baya işe yarar bir proje gibi.
tabi wordpress te bunu kullanırken benim localhostta deneme yaparkenki gibi bir hataya düşmeyin (:
header.php deki wp_head fonksiyonunu kaldırmayı unuttuğum için 2 kere yükleniyordu hepsi daha hızlı yapayım derken daha yavaş olmuştu :)
@İbrahim Birşey değil. Bulduklarım Okurlarımındır :P
@AbdullahAzad Evet wp_head meselesi. Onu ben de yazmayı unutmuşum sanırım :D Türkçeleştirme çalışmalarına başlarsam bakarız yeni yazıda ;)