Tüm kısa kodları seçimli hale getirmek
Kullandığımız eklentiler ve/veya fonksiyonlar birer kısa kod oluşturabiliyorlar. Keza WordPress sistemi altında da birçok kısa kod (shortcode) bulunmakta. Bu kısa kodların çoğunu hatırlamak oldukça zor. Onun için bulduğum bir fonksiyon size yardımcı olacaktır. Aşağıda size aktaracağım fonksiyon sisteminizde bulunan tüm kısa kodları listeliyor ve seçimize göre editör içerisine bu kodları kullanabileceğiniz halde ekliyor. yaptığı şey sadece [kısakod][/kısakod] olarak eklemek olsa da size rahat erişim sağlayacağını düşünüyorum.
Kısa Kodları seçimli hale getirmek
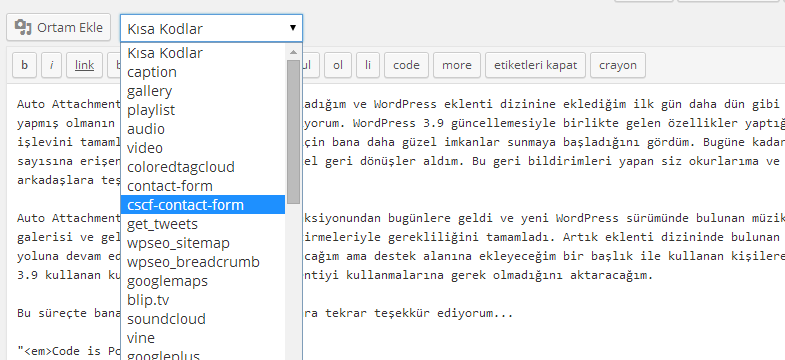
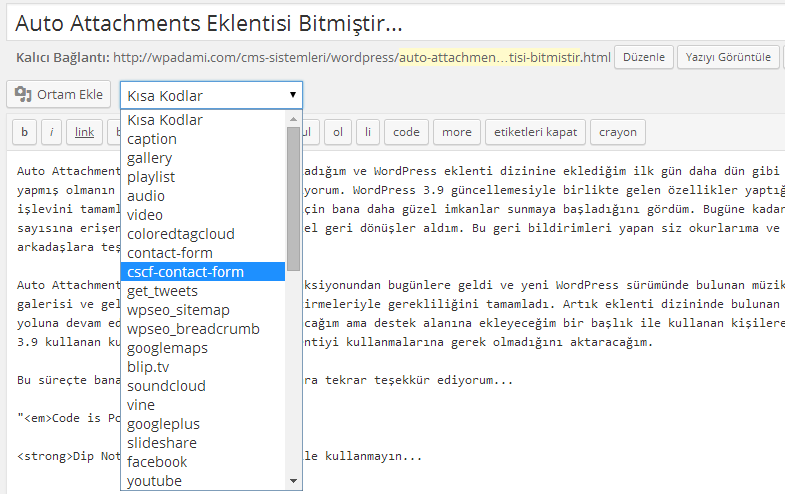
Aşağıdaki kodu temanızın functions.php dosyasına ekleyin ve kaydedip sunucunuza gönderin. Daha sonrasında yeni yazı oluştururken veya düzenlerken Ortam Ekle butonunun yanında bir açılır menü oluştuğunu göreceksiniz. Kısa kodları buradan seçtiğinizde editöre eklendiklerini göreceksiniz.
add_action('media_buttons','add_sc_select',11);
function add_sc_select(){
global $shortcode_tags;
/* ------------------------------------- */
/* kullanmak istemediğiniz kısa kodları aşağıdaki array() listesine ekleyin. */
/* ------------------------------------- */
$exclude = array("wp_caption", "embed");
echo ' <select id="sc_select"><option>Kısa Kodlar</option>';
foreach ($shortcode_tags as $key => $val){
if(!in_array($key,$exclude)){
$shortcodes_list .= '<option value="['.$key.'][/'.$key.']">'.$key.'</option>';
}
}
echo $shortcodes_list;
echo '</select>';
}
add_action('admin_head', 'button_js');
function button_js() {
echo '<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#sc_select").change(function() {
send_to_editor(jQuery("#sc_select :selected").val());
return false;
});
});
</script>';
}


Mantıklı hoş bi hinlik :) sağol dostum.
Eyvallah kardeşim ;)
Hocam öncelikle merhabalar inşallah linke kızmazsınız, ama sitenizden
backlink almak gerçekten değerli, umarım onaylarsınız, Hocam size bazı
sorularım olacak, ben bloggerı kullandım ve bir blogger sayfası yapmak
için gerekli olan tüm kodlardan anlıyorum, wp kullanmaya başladım ve
burdada çok anladımki bloggerın kodlarına çok benziyor, ben bir çok
kodun ne işe yaradığını öğrenmiş oldum, ancak size sorum benim
öğrendiğim dil suan ne oluyor ? ayrıca php bot yazmak istetesem ne
öğrenmem gerekir kolay öğrenebilirmiyim,??
Ouz,
Linklere biraz kızarım. Php öğreniyorsun WordPress ile uğraşa uğraşa ama bot yazmak o kadar kolay değil. Ayrıca bu soruları sitedeki iletişim alanından sorarsan daha doğru bilgileri geniş zamanımda anlatabilirim sana.
Saygılarımla
Selamlar hocam, sitenizi ilk kez ziyaret ediyorum fakat nereyse 2 saatir tek tek konularınızı okumuşumdur sanırım. Güzel bir bilgi kaynağı yaratmışsınız teşekkürler. Ufak bir sorum var cevaplarsanız sevinirim. Genelde yazılarımda kullandığım resimler için böyle bir buton eklemeyi düşünüyorum.
Nasıl yapabilirim acaba ?
Küçük bir örnek;
-Butona tıklandığında [resim] #resim [/resim] tarzında editöre eklenmesi.
-Editörden gelen #resmi olarak yayımlanlanması.
Başka nasıl anlatabilirim bilmiyorum açıkcası, bu şekilde bir eklentiyi nasıl yapabilirim ?
Ahmet,
Sana benim şöyle bir sorum olacak o zaman :D WordPress ortam ekle alanı tam istediğin gibi, hatta hiç kısa koda gerek kalmadan, resimlerini ekliyorken, neden böyle bir kısa koda ihtiyaç duyuyorsun?
Dışarıdan resim eklemem lazım diyorsan URL’den getir alanı var Ortam ekleme alanında.
Bu iki eylem dışında birşey yapacaksan, lütfen bana bir sebep aktar :)
Tabikide haklısınız usta :D Fakat genellikle resmi ortama atmıyoruz, URL olarak koyuyoruz dediğim gibi aldığım resmi editlemek istiyorum. Class atayıp konulardaki resimleri belirli bir düzende tutmak istiyorum. Buttona bas link yapıştır mantığı ve kolaylığı ayrı bir cazip geliyor :)
Ayrıca eğer verebiliceğiniz her hangi bir örneğin mantığını kavrayabilirsem çoğaltabileceğimide düşündüm. Youtube, google, dailymotion videoları yayınlarken aynı mantığı kullanabilirim sanırım. Bunun için bir çok eklenti olsada sizin #wwwkonusuyoruz’da da bahsettiğiniz gibi küçük eklentiler de olsa güvenmediğimiz eklentileri kullanmamak gerekiyor :))
İş sadece kısa kodla bitmiyor. Tamam bu konuyla ilgili yazı yazacağım en geç yarın.
Not: Çalışıyorum Ahmet, yorumları onaylamam zaman alabiliyor yoğunsam, gordum diger yorumlarini :)
http://wpadami.com/cms-sistemleri/wordpress/wordpress-tinymce-butonu-eklemek.html