WordPress TinyMCE Butonu Eklemek
WordPress içinde en önemli yeri kaplar TinyMCE. Bütün girdiler, yazılar daha doğrusu tüm data bu alanda işlenir. Şu an bile yazıyı TinyMCE editör üzerinden yazıyorum. Zamanla WordPress gibi TinyMCE editör de gelişti ve çokça kullanılır oldu. En son halini şu an WordPress 4 ile gördük, tanıdık, sevdik. Şimdi bu yazıda sizlere bu editör içerisine bir buton nasıl eklenir onu anlatacağım.
TinyMCE editörü tanıyalım
TinyMCE javascript tabanlı bir editördür ve ücretsiz, kendi eklentilerinizi kullanarak ya da topluluk tarafından geliştirilen eklentileri kullanarak yeni özellikler katabileceğiniz bir editördür. Biz de bu genişletilebilir özelliği kullanarak bir buton ekleyeceğiz. Ama önce bu butonu WordPress içinde tanımlamalı ve kaydetmeliyiz.
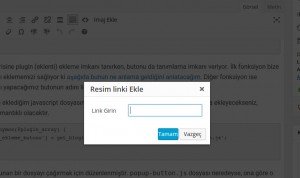
Bu arada butonumuz bittiğinde şöyle görünecek :)
functions.php dosyası içerisine uygulacağınızdan tüm gerekli dosyalarınızın yedeklerini alınız.WordPress içerisine TinyMCE butonu tanımlamak
Temanızdaki functions.php dosyasına bu kodları ekleyin. Ve aşağıda devam eden diğer kodları da bu fonksiyonun altına ekleyerek ilerleyin.
add_action('admin_head', 'imaj_ekleme_butonu_tiny');
function imaj_ekleme_butonu_tiny() {
global $typenow;
if ( !current_user_can('edit_posts') && !current_user_can('edit_pages') ) {
return;
}
if( ! in_array( $typenow, array( 'post', 'page' ) ) )
return;
if ( get_user_option('rich_editing') == 'true') {
add_filter("mce_external_plugins", "imaj_ekleme_butonu_tinymce");
add_filter('mce_buttons', 'imaj_ekleme_butonu_kaydet');
}
}Burada gördüğünü gibi en üstte fonksiyonumuzu WordPress yönetim alanının head kısmına eklencek bir fonksiyon olarak tanımlıyoruz. Daha sonra $typenow tanımlamasını global yaparak çağıracağımız alana ekliyoruz. Daha sonrasında önemli bir kontrol yapıyoruz. Kullanıcı yazı düzenleme ya da sayfa düzenleme yetkisine sahip mi? Şayet sahip değilse fonksiyon onlar için çalışmayor ve butonu göremiyorlar. Yani Abone yetkisindeki kullanıcılar bu butonu göremezler.
Bu kısmın ardından bir kontrol daha yapıyoruz ve fonksiyonun çalışma alanını daraltıyoruz. Bu buton sayfa ya da yazı editörlerinde çalışacak.
En son, kişinin zengin düzenleme, TinyMCE Editör kullanımını kontrol ediyoruz. Şayet editör aktif ise, fonksiyon için gerekli olan kodları çağırıp butonu ekletiyoruz.
Şimdi önemli kısma geçelim…
Yukarıda add_filter fonksiyonu içinde eklediğimiz filtre fonksiyonlarına bakalım.
function imaj_ekleme_butonu_tinymce($plugin_array) {
$plugin_array['serkan_imaj_ekleme_butonu'] = get_bloginfo('stylesheet_directory').'/popup-button.js';
return $plugin_array;
}
function imaj_ekleme_butonu_kaydet($buttons) {
array_push($buttons, "serkan_imaj_ekleme_butonu");
return $buttons;
}Bu fonksiyonlar bize, TinyMCE içerisine plugin (eklenti) ekleme imkanı tanırken, butonu da tanımlama imkanı veriyor. İlk fonksiyon bize plugin olarak bir javascript dosyası eklememizi sağlıyor ki aşağıda bunun ne anlama geldiğini anlatacağım. Diğer fonksiyon ise javascript sabiti içerisinde tanımını yapacağımız butonun adını listeye eklememizi sağlıyor.
Yukarıdaki kod tema dizininde bulunan bir dosyayı çağırmak için düzenlenmiştir. Şu an popup-button.js adlı dosyayı wp-content/themes/tema-adiniz/ klasöründe arayacaktır.
TinyMCE javascript dosyasıyla buton tanımala
Yukarıda bahsettiğim tanımlama alanına gelmiş bulunuyoruz. Bu alanda TinyMCE için bir buton tanımlayacağız. Butonumuz yazı buton olacak ve açılacak bir popup ile birlikte bize imaj linkimizi soracak. Daha sonra bunu bir kısa kod içerisinde yayınlayacak. Bu basit örneği ve yazıyı şuradaki yorumda bana gelen bir istekten dolayı yazıyorum. Ahmet’e bu yazıyı yazmamı sağladığı için teşekkür ediyorum.
Aşağıdaki kodları, popup-button.js olarak kaydedin ve tema klasörünüze (ki wp-content/themes/temaizin-adi yolunda bulunur) yükleyin.
(function() {
tinymce.PluginManager.add('serkan_imaj_ekleme_butonu', function( editor, url ) {
editor.addButton( 'serkan_imaj_ekleme_butonu', {
text: 'İmaj Ekle',
icon: false,
onclick: function() {
editor.windowManager.open( {
title: 'Resim linki Ekle',
body: [{
type: 'textbox',
name: 'title',
label: 'Link Girin'
}],
onsubmit: function( e ) {
editor.insertContent( '[resim]' + e.data.title + '[/resim]');
}
});
}
});
});
})();Yukarıda gördüğünüz kod içerisinde add_filter fonksiyonu içinde çağırdığımız adı tanımladığımızı fark edeceksiniz. Bu editöre bizim kodumuzu ekleyecek tanımdır. Buton adını İmaj Ekle olarak düzenledim. Siz istediğiniz adı verebilisiniz. Türkçe olarak girdiğim her isim değiştirilebilir alana sahiptir.
Burada Ahmet’in istediği gibi bir kısa kod ekleyeceğimden, insertContent olarak görünen fonksiyonun içerisine [resim] ve [/resim] kısa kodlarını tanımladım. Ortadaki e.data.title alanı açılan popup içindeki sorulan linke ya da dataya tekabül edecektir.
Böylelikle butonumuzu eklemiş oluyoruz. Yukarıda anlattığım çok basit bir buton örneğiydi. Siz daha iyilerini geliştirebilir, takıldığınız yerde soru sorabilirsiniz. Elimden geldiğince cevaplayacağım. Kısa kod için tıkla
İşinmiz bittiğinde functions.php dosyasına ekleyeceğimiz tüm kodlar şöyle olacak
add_action('admin_head', 'imaj_ekleme_butonu_tiny');
function imaj_ekleme_butonu_tiny() {
global $typenow;
if ( !current_user_can('edit_posts') && !current_user_can('edit_pages') ) {
return;
}
if( ! in_array( $typenow, array( 'post', 'page' ) ) )
return;
if ( get_user_option('rich_editing') == 'true') {
add_filter("mce_external_plugins", "imaj_ekleme_butonu_tinymce");
add_filter('mce_buttons', 'imaj_ekleme_butonu_kaydet');
}
}
function imaj_ekleme_butonu_tinymce($plugin_array) {
$plugin_array['serkan_imaj_ekleme_butonu'] = get_bloginfo('stylesheet_directory').'/popup-button.js';
return $plugin_array;
}
function imaj_ekleme_butonu_kaydet($buttons) {
array_push($buttons, "serkan_imaj_ekleme_butonu");
return $buttons;
}Şimdi gelelim kısa kod nasıl yapılır sorusuna
Ahmet, aşağıda senin ihtiyacını karşılayacak kısa kod fonksiyonunu veriyorum. Bu butonla kullanabilirsin. Kısa kodu çağırdığın yerde resim görünecektir. Bu kodu temanın functions.php dosyası içerisine ekle. Yedek almayı unutma lütfen.
function resimgetirf($atts, $content = null) {
return '<img src="'.$content.'" alt="'.get_the_title().'" />';
}
add_shortcode('resim', 'resimgetirf');Selametle…


Mükemmelsin be üstad :)) Bu kadar hızlı bir geri dönüş beklemiyordum açıkcası, çok teşekkürler.